Мы всегда уделяем большое внимание контролю качества, чтобы гарантировать поддержание уровня качества. Рады сообщить вам, что мы присоединились к торговой гарантии на Alibaba, чтобы защитить ваши платежи и гарантировать своевременную доставку и производство качественной продукции в соответствии с требованиями. Мы предлагаем гарантийный срок один год. И обеспечьте сильное послепродажное обслуживание на всю жизнь.
-
 Водонепроницаемые микрофибры для подушек для домашних и больниц для отелей Защитная подушка для гостиниц +
Водонепроницаемые микрофибры для подушек для домашних и больниц для отелей Защитная подушка для гостиниц + -
 Хлопковая атласная жаккардовая ткань для пододеяльников для отелей с перьями Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопковая атласная жаккардовая ткань для пододеяльников для отелей с перьями Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Качественная хлопковая белоснежная ткань для постельного белья с жаккардовыми листьями для отеля Жаккардовая ткань для постельного белья из сатина для гостиниц +
Качественная хлопковая белоснежная ткань для постельного белья с жаккардовыми листьями для отеля Жаккардовая ткань для постельного белья из сатина для гостиниц + -
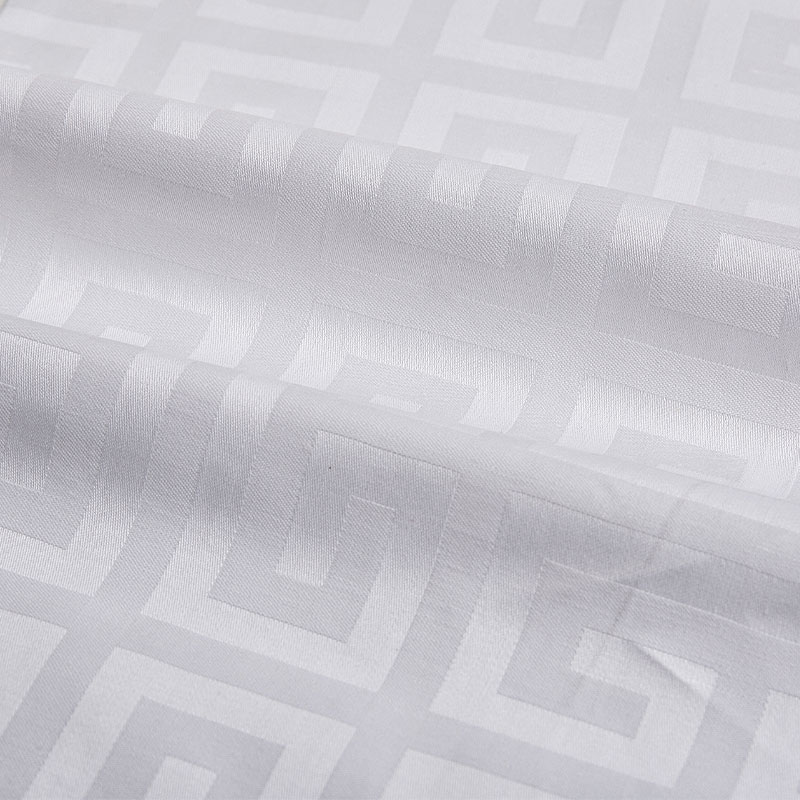
 Качественная жаккардовая хлопчатобумажная простыня с геометрическим рисунком для отелей. Жаккардовая ткань для постельного белья из сатина для гостиниц +
Качественная жаккардовая хлопчатобумажная простыня с геометрическим рисунком для отелей. Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Жаккардовая хлопчатобумажная ткань для гостиничного бизнеса 300T Жаккардовая ткань для постельного белья из сатина для гостиниц +
Жаккардовая хлопчатобумажная ткань для гостиничного бизнеса 300T Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Хлопково-сатиновое жаккардовое постельное белье для гостиниц Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопково-сатиновое жаккардовое постельное белье для гостиниц Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Хлопчатобумажная сатиновая жаккардовая ткань для гостиничного плетения Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопчатобумажная сатиновая жаккардовая ткань для гостиничного плетения Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Хлопковые жаккардовые ткани для постельного белья белого цвета с цветочным рисунком для отелей Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопковые жаккардовые ткани для постельного белья белого цвета с цветочным рисунком для отелей Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Хлопковая белая гостиничная ткань для постельного белья, атласная жаккардовая роза с цветком розы Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопковая белая гостиничная ткань для постельного белья, атласная жаккардовая роза с цветком розы Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Хлопковые жаккардовые листья, гостиничные текстильные постельные принадлежности Жаккардовая ткань для постельного белья из сатина для гостиниц +
Хлопковые жаккардовые листья, гостиничные текстильные постельные принадлежности Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Ткань для гостиничного постельного белья хлопок 300TC жаккард Жаккардовая ткань для постельного белья из сатина для гостиниц +
Ткань для гостиничного постельного белья хлопок 300TC жаккард Жаккардовая ткань для постельного белья из сатина для гостиниц + -
 Жаккардовая простыня из чистого хлопка белого цвета Жаккардовая ткань для постельного белья из сатина для гостиниц +
Жаккардовая простыня из чистого хлопка белого цвета Жаккардовая ткань для постельного белья из сатина для гостиниц +

 ru
ru English
English русский
русский Español
Español عربى
عربى
 Сообщение
Сообщение